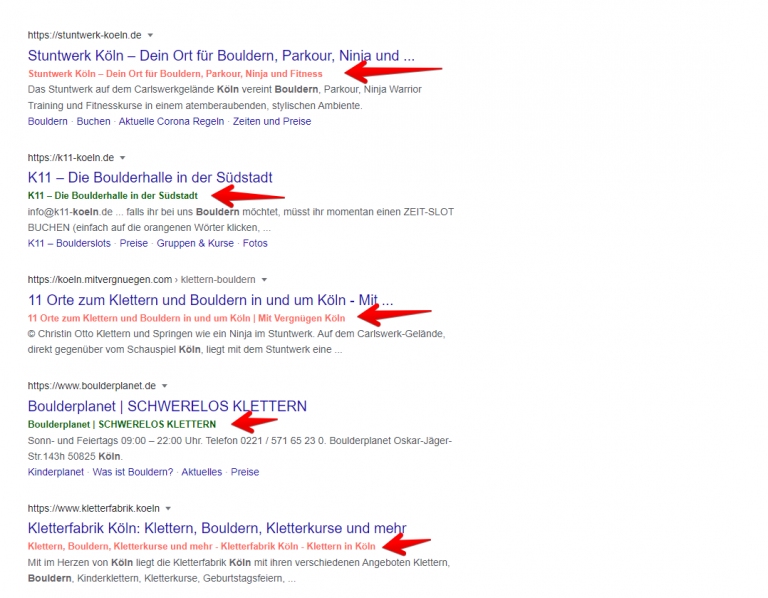
Google ändert vermehrt Seitentitel in den Suchergebnissen
Nach einigen Entdeckungen in der SEO-Welt gab es am 24. August 2021 ein offizielles Statement von Google zur Verarbeitung von Seitentiteln in den Suchergebnissen. Unter dem Titel „An update to how we generate web page titles“ erklärte Google nun, dass auch Überschriften als Seitentitel verwendet werden können oder Google auch gerne mal eigene Kreationen verwendet, wenn es (laut Google) besser zur entsprechenden Suchanfrage passt.
Aber natürlich kann nicht jede Seite manuell getestet werden und auch wenn Sistrix schnell reagiert hat und dafür eine extra Lösung im Tool angeboten hat (Quelle), möchte ich euch hier heute eine geniale und einfache kostenlose Lösung vorstellen.
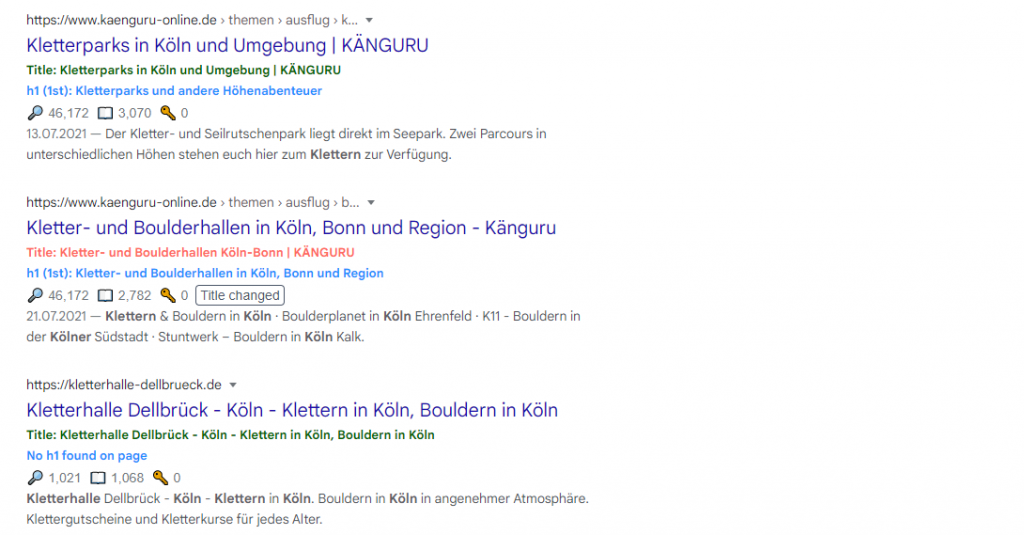
Bookmarklet: Vergleich von Titeln & H1 Tags
Ausgehend von der erste Idee (weiter unten) hat Christian Hänsel das ganze noch etwas weiter gesponnen und vergleicht nun den Seitentitel in den Google Ergebnissen nicht nur mit dem Meta-Title sondern auch direkt mit der H1-Überschrift. Ziemlich praktisch um noch mehr Insights dazu zu bekommen.

javascript:(function(q)%7Bfunction h()%7Bconsole.log("jQuery version "%2C%24.fn.jquery%2C" loaded")%3B%24("%23chtop").length%26%26%24("%23chtop").remove()%3B%24("%23result-stats").append('<div id%3D"chtop" style%3D"display%3A inline-block"><%2Fdiv>')%3B%24("%23chtop").append('<div style%3D"display%3A inline-block%3B color%3A red%3B" id%3D"waitforme">Please wait...<%2Fdiv>')%3Bvar k%3D1%2Cf%3D%5B%5D%2Cl%3D%24('%23rso .kp-blk .g%2C %23rso .g%5Bclass%3D"g"%5D%2C %23rso .srg .g').not(".kno-kp .g").find("div%3Afirst").find("a%3Afirst")%3B%24(".title-changed%2C %23CountTitlesChanged").remove()%3Bconsole.log(l)%3Bl.each(function()%7Bif(!%24(this).parents(".related-question-pair").length)%7Bvar c%3D0<%24(this).closest(".tF2Cxc").length%3F%24(this).closest(".tF2Cxc")%3A%24(this).closest("li")%3Bf.push(%5Bk%2C%24(this).find("h3").text()%2CencodeURI(%24(this).attr("href"))%2Cc%5D)%3Bk%2B%2B%7D%7D)%3Bvar m%3D%5B%5D%2Cn%3D1%3Bcors_proxies%3D%5B"https%3A%2F%2Fapi.codetabs.com%2Fv1%2Fproxy%3Fquest%3D"%2C"https%3A%2F%2Fjsonp.afeld.me%2F%3Furl%3D"%2C"https%3A%2F%2Fcors.bridged.cc%2F"%5D%3Bf.forEach(function(c)%7Bvar d%3D%7B%7D%3Bd.url%3Dc%5B2%5D%3B%24.ajax(%7Burl%3Acors_proxies%5BMath.floor(Math.random()*cors_proxies.length)%5D%2Bc%5B2%5D%2Csuccess%3Afunction(a%2Cb%2Ce)%7Btitle%3D%24(a).filter("title").text().trim()%3Ba%3D%24(a).find("h1%3Afirst").text().trim()%3Bd.pageTitle%3Dtitle%3Bd.googleTitle%3Dc%5B1%5D%3Bd.pageH1%3Da%3Bd.uses_title%3D!1%3Bd.uses_h1%3D!1%3Bd.title_rewritten%3D!1%3Bb%3D'<div class%3D"title-changed">'%3Be%3D!1%3Ba%3D%3Dc%5B1%5D%26%26(e%3D!0)%3Btitle!%3Dc%5B1%5D%3F(b%2B%3D'<span style%3D"font-weight%3A bold%3Bcolor%3A %23ff6961%3B">Title%3A '%2Btitle%2B"<%2Fspan>"%2Cp%2B%2B%2Cd.title_rewritten%3D!0)%3Ab%2B%3D'<span style%3D"font-weight%3A bold%3Bcolor%3A darkgreen%3B">Title%3A '%2Bc%5B1%5D%2B"<%2Fspan>"%3Bb%2B%3D'<div style%3D"display%3A block%3B padding%3A2px 0%3B font-weight%3Abold%3B color%3A dodgerblue">'%3Bb%3Da.length%26%26"string"%3D%3D%3Dtypeof a%3Fb%2B("h1 (1st)%3A "%2Ba)%3Ab%2B"No h1 found on page"%3Bb%2B%3D"<%2Fdiv>"%3Be%26%26(d.uses_h1%3D!0%2Cb%2B%3D'<div style%3D"display%3A inline-block%3B background-color%3A %23ffd811%3B border%3A 1px solid rgb(74%2C 85%2C 104)%3B color%3A rgb(74%2C 85%2C 104)%3B padding-left%3A 4px%3B padding-right%3A 4px%3B border-radius%3A 4px%3B"><b>USES H1<%2Fb><%2Fdiv>')%3Bb%2B%3D"<%2Fdiv>"%3Bc%5B3%5D.find("div").first().append(b)%3Bm.push(d)%7D%2Cerror%3Afunction(a%2Cb%2Ce)%7Bc%5B3%5D.find("div").first().append('<div class%3D"title-changed"><span style%3D"font-weight%3A bold%3Bcolor%3A lightslategray%3B">Error%3A Request could not be processed<%2Fspan><%2Fdiv>')%7D%2Ccomplete%3Afunction(a%2Cb)%7Bn%3D%3Df.length%3F(%24("%23result-stats").append('<span id%3D"CountTitlesChanged"> - '%2Bp%2B" titles have changed<%2Fspan>")%2C%24("%23chtop").append('<span id%3D"downloadJsonData" style%3D"cursor%3Apointer%3B background-color%3A %23fff%3B border%3A1px solid %23000%3B border-radius%3A3px%3B padding%3A2px 5px%3B margin-left%3A 10px">Download JSON<%2Fspan>')%2Cdocument.getElementById("waitforme").style.display%3D"none")%3An%2B%2B%7D%7D)%7D)%3B%24(document).on("click"%2C"%23downloadJsonData"%2Cfunction()%7Bvar c%3D"comparison-"%2B%24("input%5Bname%3Dq%5D").val()%2Cd%3D"data%3Atext%2Fjson%3Bcharset%3Dutf-8%2C"%2BencodeURIComponent(JSON.stringify(m))%2Ca%3Ddocument.createElement("a")%3Ba.setAttribute("href"%2Cd)%3Ba.setAttribute("download"%2Cc%2B".json")%3Bdocument.body.appendChild(a)%3Ba.click()%3Ba.remove()%7D)%7Dvar p%3D0%3Bif("undefined"%3D%3Dtypeof jQuery)%7Bvar g%3Ddocument.createElement("script")%3Bg.src%3D"https%3A%2F%2Fcode.jquery.com%2Fjquery-latest.min.js"%3Bg.onload%3Dh%3Bq.body.appendChild(g)%7Delse h()%7D)(document)%3Bvoid+0
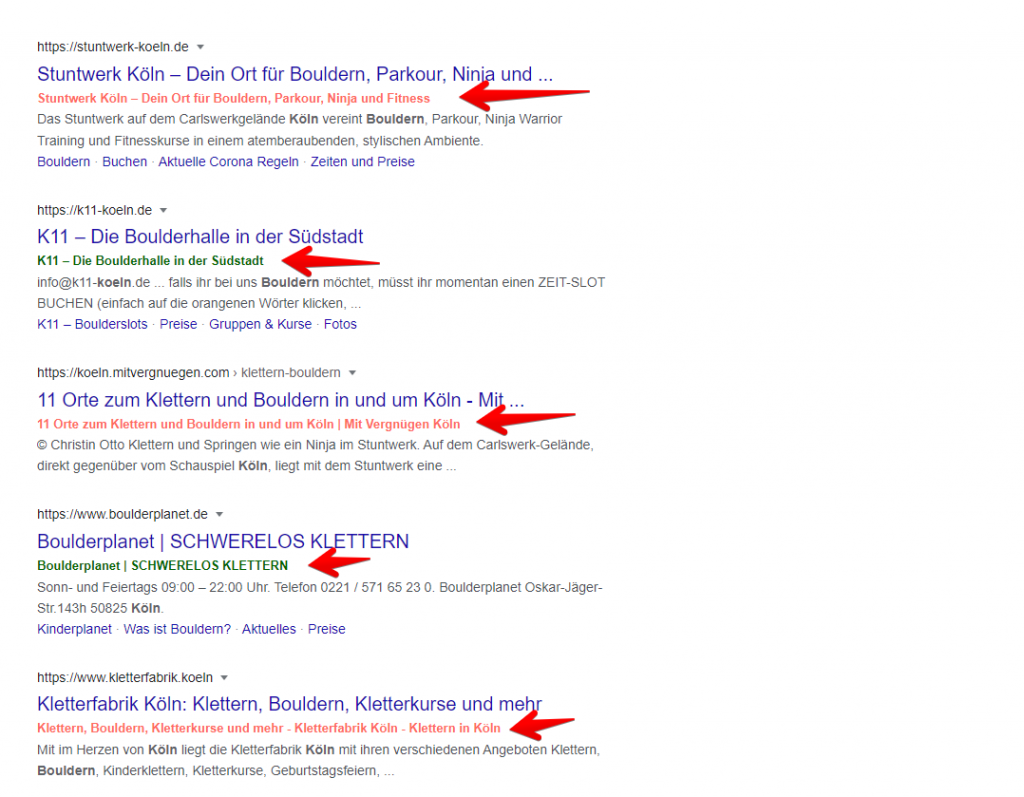
Bookmarklet: Title Tag oder Google-Kreation?
Aber natürlich kann nicht jede Seite manuell getestet werden und auch wenn Sistrix schnell reagiert hat und dafür eine extra Lösung im Tool angeboten hat (Quelle), möchte ich euch hier heute eine geniale und einfache kostenlose Lösung vorstellen.

javascript: (function (doc){var changed=0; function checkTitles(){console.log('jQuery version ', $.fn.jquery, ' loaded'); var position=1; var items=[]; var results=$('#rso .kp-blk .g, #rso .g[class="g"], #rso .srg .g').not('.kno-kp .g').find('div:first').find('a:first'); $('.title-changed, #CountTitlesChanged').remove(); results.each(function (){if (!$(this).parents('.related-question-pair').length){var parent=$(this).closest('.tF2Cxc').length > 0 ? $(this).closest('.tF2Cxc') : $(this).closest('li'); items.push([ position, $(this).find('h3').text(), encodeURI($(this).attr('href')), parent]); position++;}}); var numItems=1; cors_proxies=[ 'https://api.codetabs.com/v1/proxy?quest=', 'https://jsonp.afeld.me/?url=',]; items.forEach(item=>{$.ajax({url: cors_proxies[Math.floor(Math.random() * cors_proxies.length)] + item[2], success: function (data, status, xhr){title=$(data).filter('title').text(); var html='<div class="title-changed">'; if (title !=item[1]){html +='<span style="font-weight: bold;color: #ff6961;">' + title + '</span>'; changed++;}else{html +='<span style="font-weight: bold;color: darkgreen;">' + item[1] + '</span>';}html +='</div>'; item[3].find('div').first().append(html);}, error: function (xhr, status, error){var html='<div class="title-changed">'; html +='<span style="font-weight: bold;color: lightslategray;">Error: No se ha podido procesar la solicitud</span>'; html +='</div>'; item[3].find('div').first().append(html);}, complete: function (xhr, status){if (numItems==items.length){petitionCompleted();}else{numItems++;}}});});}function petitionCompleted(){$('#result-stats').append('<span id="CountTitlesChanged"> - ' + changed + ' títulos cambiados en esta página</span>');}if (typeof jQuery=='undefined'){var script_jQuery=document.createElement('script'); script_jQuery.src='https://code.jquery.com/jquery-latest.min.js'; script_jQuery.onload=checkTitles; doc.body.appendChild(script_jQuery); console.log('script_jQuery appended to body');}else{console.log('jQuery already included ...'); checkTitles();}})(document)
So installierst du die Bookmarklets
Die „Installation“ ist denkbar einfach. Markiere einfach den javascript code und ziehe ihn in deine Lesezeichen-Leiste des Browsers. Ich nutze hierfür Google Chrome, es sollte aber auch mit Mozilla Firefox funktionieren.
Anschließend kannst du in jeder Google Suche einfach das Lesezeichen anklicken um den Javascript-Code auszuführen und schon seht ihr in unterschiedliche bzw. gleiche Titel.

Quelle der Zauberei
Das Script wurde nicht von mir entwickelt sondern von Fede Gómez ( https://www.fedegomez.es/ ) das original Script findest du unter https://gist.github.com/fedegomez/7b4601e2cc9491e004189e9a23dd35b1
Zusätzlich kannst du ihm auch bei Twitter folgen: https://twitter.com/_fede_gomez_