Die Welt der Künstlichen Intelligenz (KI) entwickelt sich ständig weiter, und die neueste Vorstellung von OpenAI sind Plugins für ChatGPT. In diesem Blogbeitrag werden wir einen Blick auf diese spannenden neuen Tools werfen und erklären, wie sie die Art und Weise verändern, wie wir mit ChatGPT arbeiten werden.
📖 Inhaltsverzeichnis
Was sind ChatGPT-Plugins?
ChatGPT-Plugins sind speziell entwickelte Tools, die KI-Systemen wie ChatGPT ermöglichen, auf aktuelle Informationen zuzugreifen, Berechnungen durchzuführen oder Drittanbieter-Dienste zu nutzen. Sie erweitern das Potenzial von ChatGPT und bieten eine Vielzahl neuer Anwendungsmöglichkeiten.
Mittlerweile gibt es sehr viele Browser-Plugins, die sich über ChatGPT „drüberlegen“. OpenAI hat sich vielleicht davon inspirieren lassen und startet einen eigenen Plugin-Store für ChatGPT. Der Vorteil hier ist nicht nur neue Funktionen sondern auch direkte Zugriffe auf vorhandene Daten. Ein meiner Meinung nach richtig spannender Ansatz und (wie immer) auch für alle nach einer Bewerbung auf die Warteliste zugänglich. Es gibt bereits einige erste Partner und auch schon entsprechende Dokumentationen.
So aktivierst du ChatGPT Plugins
Um ChatGPT Plugins zu nutzen, benötigst du zuerst einmal die kostenpflichtige ChatGPT Plus Version. Diese kannst du für etwa $20 pro Monat erwerben. In der Plus Version hast du frühzeitigen / exklusiven Zugriff auf verschiedene Funktionen wie z.B. Plugins oder Web-Browsing.
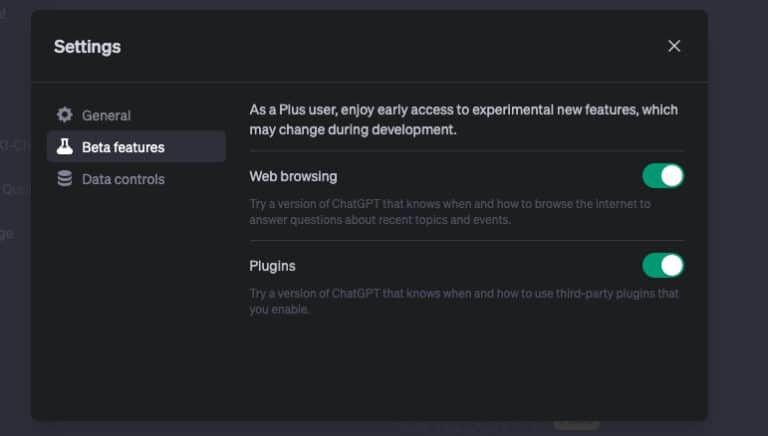
Um die Plugins zu aktivieren, navigiere zuerst in deine ChatGPT Einstellungen und aktiviere „Plugins“ unter „Beta features“. Falls du diesen Punkt noch nicht hast, warte einfach ein paar Tage, da die Funktion gerade stufenweise ausgerollt wird.

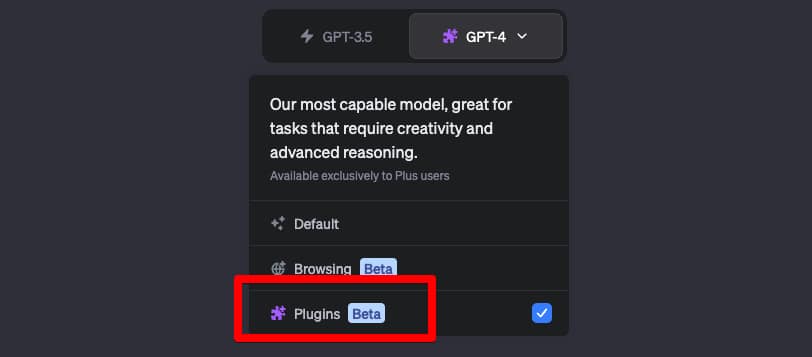
Nachdem du die Funktion aktiviert hast, kannst du nun unter dem GPT-4 Modell auch den Bereich Plugins auswählen.

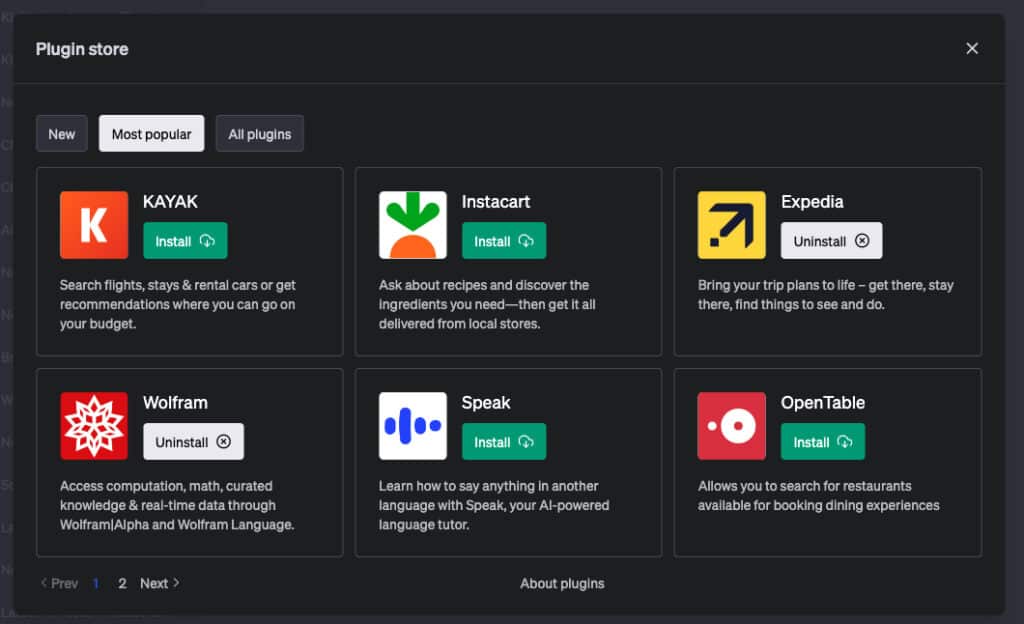
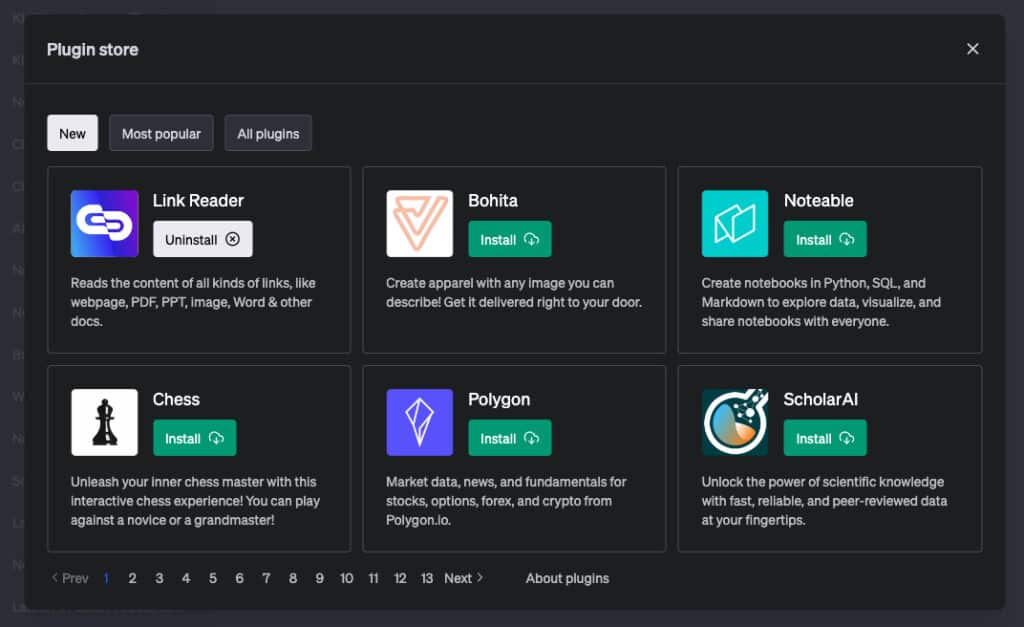
Nun hast du auch Zugriff auf den Plugin-Store und kannst die über hunderte verschiedenen ChatGPT Plugins auswählen und aktivieren. Beachte jedoch, dass du nur maximal 3 Plugins gleichzeitig aktiveren kannst.

ChatGPT Plugin Berater (Beta)
Keine Lust lange nach dem richtigen Plugin. zu suchen? Nutze einfach meinen KI-Chatbot um das perfekte Plugin für dich zu finden. Um KI-Chatbots zu erstellen, kannst du Tools wie z.B. Chatbase nutzen.
Wichtig: Der Bot ist aktuell nur in einer ersten Version und kann schonmal falsche Ergebnisse liefern.
KI-Tools direkt in deinem Postfach!
Alle 1019+ ChatGPT Plugins
OpenAI gibt ordentlich Gas. So gibt es jetzt bereits hunderte verschiedene ChatGPT Plugins und es wird jede Woche mehr. Hier findest du eine aktuelle Liste dieser Plugins, um den Überblick zu bewahren.
ChatGPT-Plugin Stichwortsuche
Die Vorteile von ChatGPT-Plugins
Durch den Einsatz von ChatGPT-Plugins können KI-Systeme wie ChatGPT für eine Vielzahl von Anwendungen genutzt werden:
- Erweiterte Informationsbeschaffung: ChatGPT kann jetzt auf aktuelle Informationen von Drittanbietern zugreifen, wodurch Benutzer schnellere und präzisere Antworten erhalten.
- Verbesserte Benutzerfreundlichkeit: Plugins machen es einfacher, ChatGPT für alltägliche Aufgaben einzusetzen, indem sie die Kommunikation mit verschiedenen Diensten nahtlos integrieren.
- Anpassungsfähigkeit: ChatGPT-Plugins ermöglichen es Entwicklern, die Funktionalität der KI für spezielle Anwendungsfälle zu erweitern und anzupassen.
ChatGPT Browsing - Internet Zugang für ChatGPT
Motiviert durch Modelle wie WebGPT, erweitert die Browsing-Möglichkeit, dass Sprachmodelle Informationen aus dem Internet lesen können und somit über den Trainingskorpus hinaus zu neuen Informationen in Echtzeit gelangen. Somit ist ChatGPT nicht mehr auf Trainingsdaten aus dem Jahr 2021 limitiert.
Code interpreter - ChatGPT kann Code ausführen
Das zweite Modell was genannt wurde, ist gerade auch für Entwickler super spannend. ChatGPT wird ein funktionierenden Python-Interpreter in einer sandboxed, firewalled Ausführungsumgebung zur Verfügung gestellt. Der Code, der vom Interpreter-Plugin ausgeführt wird, wird in einer abgeschotteten Sitzung ausgewertet, die für die Dauer einer Chat-Konversation aktiv ist. Es wird sogar das Hochladen von Dateien in den Arbeitsbereich der aktuellen Unterhaltung und das Herunterladen der Ergebnisse ermöglicht.
Retrieval Plugin - Externe Daten abrufen
Das Open-Source-Retrieval-Plugin ermöglicht ChatGPT den Zugriff auf persönliche oder organisatorische Informationsquellen (natürlich nur mit Genehmigung). Es ermöglicht die relevantesten Dokumentausschnitte aus eigenen Datenquellen wie Dateien, Notizen, E-Mails oder öffentlichen Dokumenten zu erhalten, indem diese einfach per ChatGPT abgefragt werden.
Die Zukunft von ChatGPT-Plugins
Die Einführung von ChatGPT-Plugins ist erst der Anfang einer spannenden neuen Ära für KI-Interaktionen. Zukünftige Entwicklungen werden wahrscheinlich eine größere Auswahl an Plugins umfassen, die von einer wachsenden Entwicklergemeinschaft erstellt werden. Dies wird dazu führen, dass ChatGPT-Plugins für eine Vielzahl von Anwendungen und Branchen eingesetzt werden können:
- Bildung und Lernen: ChatGPT-Plugins könnten in Lehr- und Lernumgebungen eingesetzt werden, um Schülern und Lehrern bei der Lösung von Problemen oder der Recherche von Informationen zu helfen.
- Gesundheit: Durch die Integration von Gesundheitsdatenbanken und Fitness-Apps könnten ChatGPT-Plugins maßgeschneiderte Empfehlungen und Ratschläge für gesundheitsbewusste Benutzer bieten.
- Unterhaltung und Medien: ChatGPT-Plugins könnten dazu verwendet werden, personalisierte Empfehlungen für Filme, Musik oder Bücher anzubieten, basierend auf den Interessen und Vorlieben der Benutzer.
- Kundenbetreuung und E-Commerce: Unternehmen könnten ChatGPT-Plugins nutzen, um schnelleren und effizienteren Kundensupport anzubieten oder personalisierte Produktempfehlungen und Kaufberatungen bereitzustellen.
Solltest du Interesse an ChatGPT Plugins haben, kannst du dich hier auf die Warteliste setzen lassen und dir schon einmal die Entwickler-Dokumentationen anschauen.
Was sind ChatGPT-Plugins und welche Vorteile bieten sie?
ChatGPT-Plugins sind spezielle Tools, die KI-Systemen wie ChatGPT ermöglichen, auf aktuelle Informationen zuzugreifen, Berechnungen durchzuführen oder Drittanbieter-Dienste zu nutzen. Sie erweitern das Potenzial von ChatGPT und bieten Vorteile wie erweiterte Informationsbeschaffung, verbesserte Benutzerfreundlichkeit und Anpassungsfähigkeit an spezielle Anwendungsfälle.
Welche Unternehmen arbeiten bereits mit OpenAI an ChatGPT-Plugins?
Einige der ersten Partner, die mit OpenAI an ChatGPT-Plugins arbeiten, sind Expedia, Instacart, Wolfram und Zapier. Diese Partnerschaften ermöglichen eine nahtlose Integration von Drittanbieter-Diensten in ChatGPT und erweitern dessen Funktionalität und Anwendungsmöglichkeiten.